In-app wallet customization
 Joaquim Verges
Joaquim VergesThe latest thirdweb typescript SDK release - v5.96.4 - adds a new way to make the Connect modal feel like your own by adding custom metadata to in-app wallets.
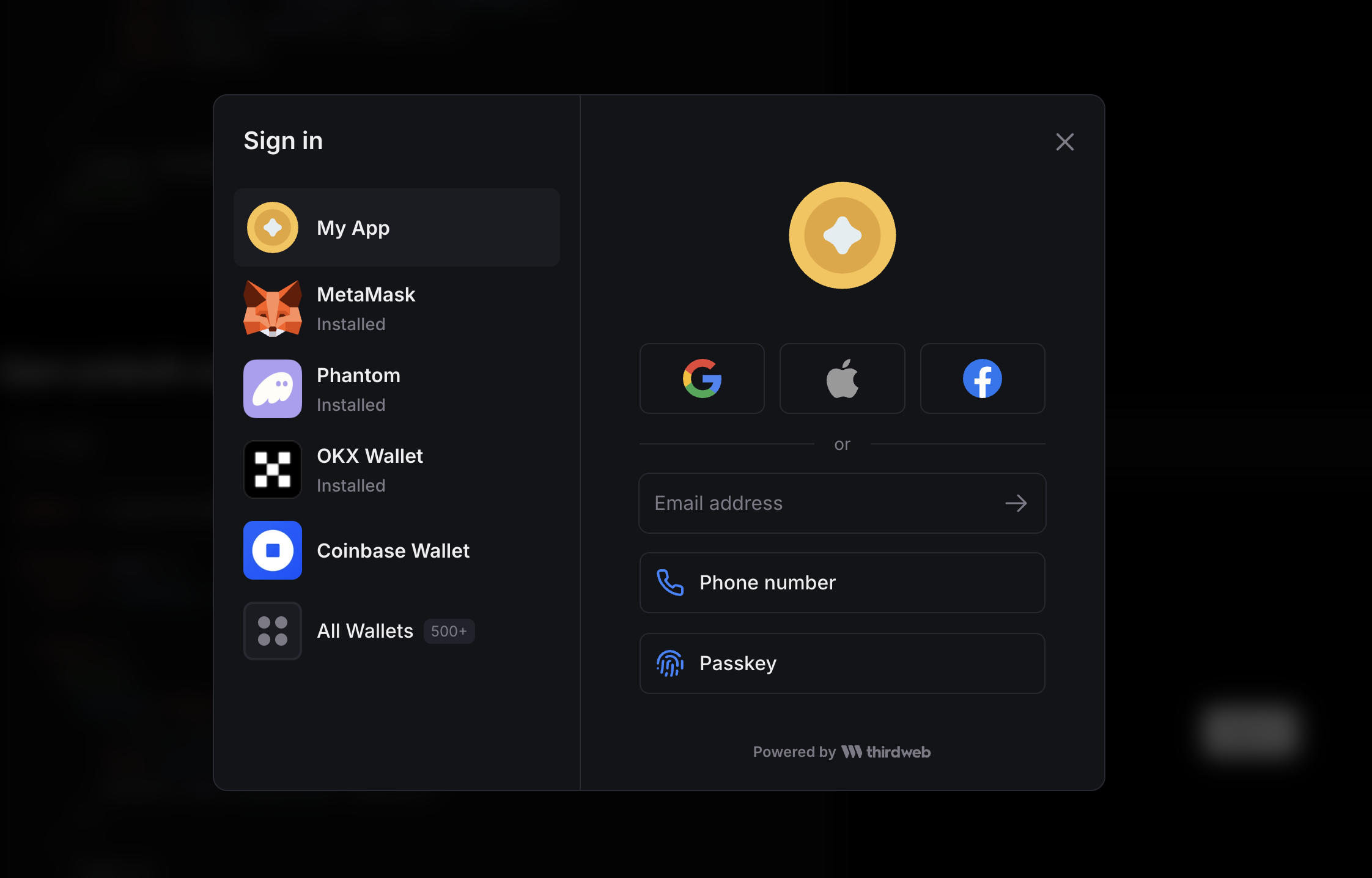
In wide mode, you can customize the name and icon of your in-app wallet in the list of wallets, and the image above the login options separately.

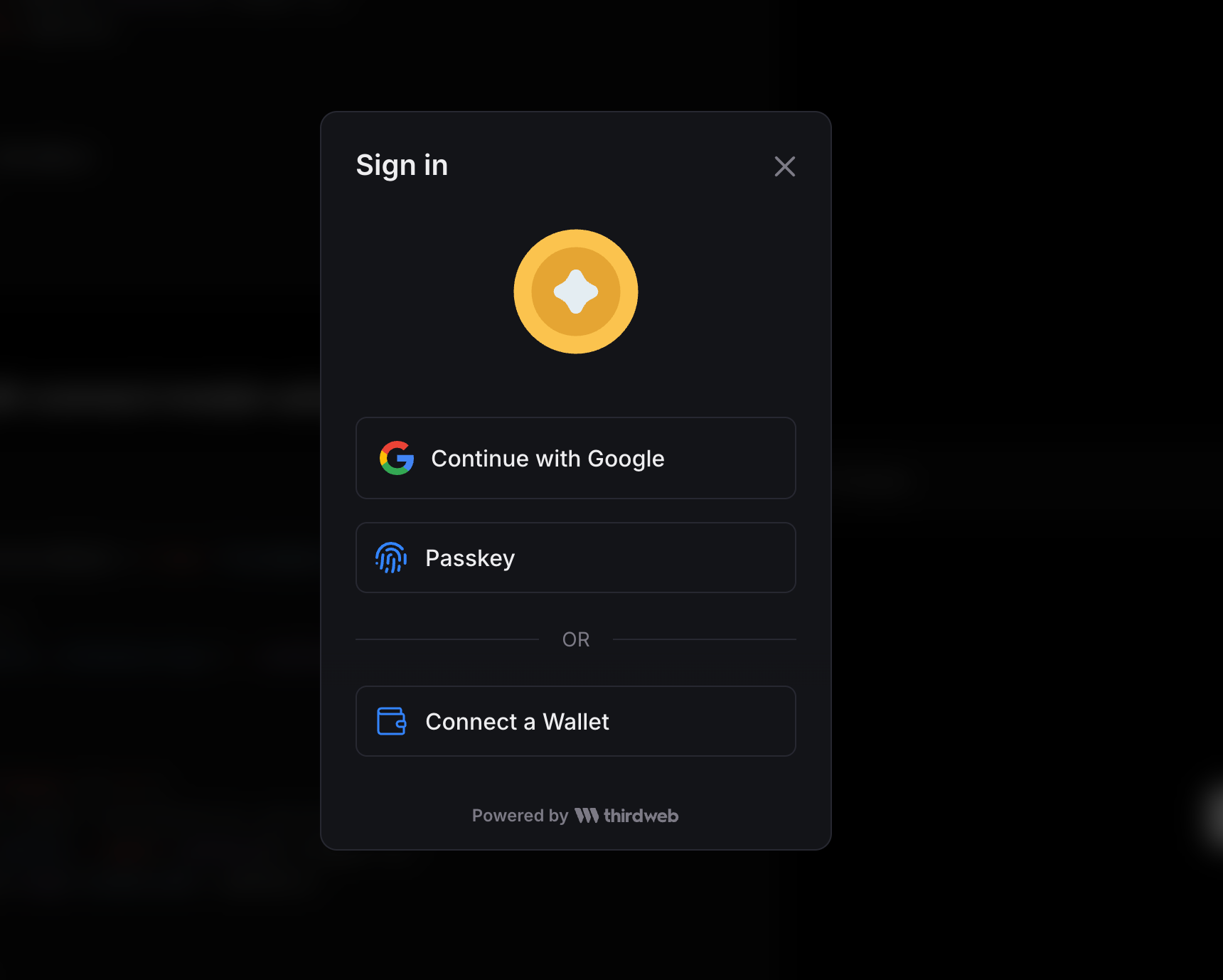
In compact mode, only the image above the login options is displayed.

Simply pass your app metadata along the other options when creating your inAppWallet , then pass it as one of the available wallets in the ConnectButton or ConnectEmbed.
Happy building! 🛠️